OpenStreetMap con Openlayers
 OpenStreetMap es cada vez más una potencial alternativa a Google Maps, sobre todo en proyectos que dan importancia al uso de licencias libres. En seguida mostraré el uso de OpenStreetMap en páginas estáticas, más adelante lo presentaré posibilidades de usarlo con WordPress y Drupal.
OpenStreetMap es cada vez más una potencial alternativa a Google Maps, sobre todo en proyectos que dan importancia al uso de licencias libres. En seguida mostraré el uso de OpenStreetMap en páginas estáticas, más adelante lo presentaré posibilidades de usarlo con WordPress y Drupal.
Openlayers es la forma más sencilla de incrustar mapas de OSM en una web estática cualquiera. Aquí mostraré una forma rápida y sencilla de enlazarlo con una API de locación geográfica.
1. Un primer mapa simple
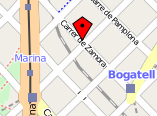
Siguiendo paso a paso este tutorial (aquí hay uno con más detalles) hay que definir el mapa y el layer (capa) que representa los datos mostrados sobre el mapa. Si queremos usar OSM como fuente tenemos que incluir el archivo Javascript OpenStreetMap.js además de OpenLayers.js. Creamos el mapa utilizando la función new OpenLayers.Map() seguido por la función new OpenLayers.Layer.OSM.Mapnik() para definir OSM como fuente de datos para la capa. Para mostrar Barcelona como centro del mapa utilizamos la función map.setCenter(). Con eso conseguimos este mapa de pantalla completa.
2. Añadir capa con marcador
Ahora queremos mostrar un marcador con la posición de un lugar en concreto. Eso se puede hacer de diferentes maneras, entre otras utilizando un archivo KML como aquí. Nosotros lo vamos a hacer con una capa de texto ya que solamente vamos a mostrar un lugar y así lo mantenemos sencillo. Definimos un archivo de texto con latitud y longitud de un lugar y con la función new OpenLayers.Layer.Text() lo cargamos. El resultado pueden ver aquí.
3. Conectarlo con librería de georeferencia
Ahora lo vamos a conectar con ip2location, una API que busca la posición geográfica de una IP. La IP conseguimos de la variable $_SERVER[‘REMOTE_ADDR’] de PHP y la pasamos a la librería PHP de ip2geolocation. Hay que bajarse la BBDD con todas los IP desde su página, yo utilizo la DB5. La versión libre solamente contiene el rango de IPs de 0.0.0.0 to 99.255.255.255 y por lo tanto no funcionara en gran parte del hemisferio.
Este script de PHP te muestra tu IP y las coordinadas calculadas. El mapa final mostrará tu posición actual sobre el mapa de OSM. Ten en cuenta que la posición derivado de una dirección IP no es tan exacto como otros métodos.
Aquí te puedes descargar los códigos utilizados (excepto la BBDD de ip3location).
Tags: geolocation, ip2location, openlayers, osm

July 14th, 2011 at 12:21 am
Hola! Este artículo me ha servido mucho para avanzar en mi trabajo de grado, pero ahora debo añadir una capa de marcadores sacando los lonlat desde la base de datos, podrías decirme donde buscar ó guiarme algún ejemplo ya que en internet no he conseguido ningún ejemplo.
de antemano gracias por la ayuda que me puedas brindar 🙂
July 20th, 2011 at 11:23 pm
Lo más sencillo sería substituir el archivo de texto que contiene latitud y longitud (http://mediainterventions.net/geoip/marcador.txt en mi caso) con un archivo PHP que saca lat/long de la BBDD y los escribe al archivo.