Archive for the ‘webdesign’ Category
Friday, February 5th, 2016
Territoris Oblidats trabaja la sostenibilidad y la accesibilidad urbana. Quiere repensar el diseño urbano para el uso de las personas. Su web presenta experiencias de áreas en desuso en Barcelona, a través de este formulario se puede anadir nuevos territorisos. La web y el backend del mapa estan basada en WordPress, el mapa utiliza Leaflet.js.

Tags: crowdsourcing, leafletjs, mapping, wordpress
Posted in maps, software, webdesign | No Comments »
Thursday, June 12th, 2014
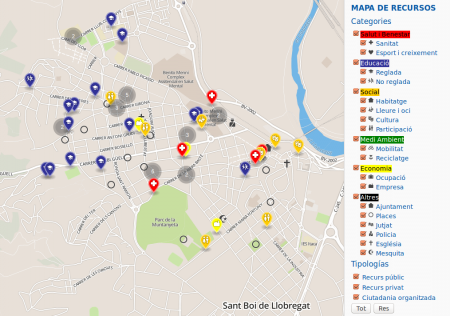
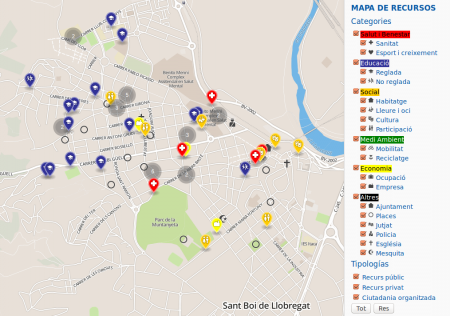
Utilizando los scripts desarrollados para Barris i Crisi, monté un mapa de recursos para la Fundación Marianao en Sant Boi de Llobregat. El mapa muestra los recursos del barrio clasificado por diferentes categorías como educación, social o salud y bienestar.

Esta basado en Leaflet utilizando Mapbox como proveedor del mapa. El filtro de categorías esta escrito en Javascript y alimentado directamente desde una hoja cálculo de Google Drive. Los iconos están son del fantastico Maki icon set y renderizado utilizando el plugin de Leaflet MakiMarkers.
Aquí puedes probar el mapa.
Tags: leafletjs, mapbox, mapping, Marianao
Posted in maps, software, webdesign | No Comments »
Friday, February 28th, 2014
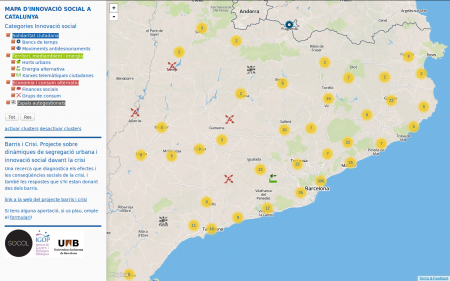
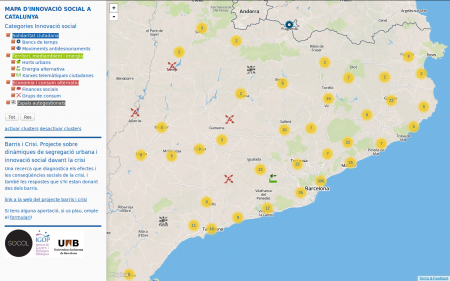
Barris i Crisi means neighbourhoods and crisis in Catalan and is an university project which tries to answer two main aims: Analyse the impact of the crisis on social and spatial inequalities in Catalonian municipalities and their effects on the most disadvantaged neighbourhoods. And secondly, identify responses to this situation by the own neighbourhoods and understand the elements which contribute to the resilience of the communities to the crisis.

(more…)
Tags: Barris i Crisi, barrisicrisi, crisis, crowdsourcing, geojson, IGOP, leafletjs, mapbox, mapping, UAB
Posted in maps, software, webdesign | No Comments »
Sunday, October 27th, 2013
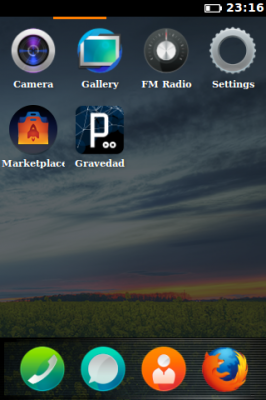
 Nachdem mir Mozilla freundlicherweise ein Geekphone zugeschickt hat kann ich nun meinem Versprechen nachkommen, Linz Pflückt auf Firefox OS zu portieren. Daher gibts jetzt unser Projekt zur Darstellung aller Obstbäume der Stadt Linz im Mozilla Marketplace von wo es auf Handys mit Firefox OS – aber auch lokal am Desktop als Webapp (ab Firefox 16) – installiert werden kann.
Nachdem mir Mozilla freundlicherweise ein Geekphone zugeschickt hat kann ich nun meinem Versprechen nachkommen, Linz Pflückt auf Firefox OS zu portieren. Daher gibts jetzt unser Projekt zur Darstellung aller Obstbäume der Stadt Linz im Mozilla Marketplace von wo es auf Handys mit Firefox OS – aber auch lokal am Desktop als Webapp (ab Firefox 16) – installiert werden kann.
Portieren hört sich nach viel mehr Arbeit an als das Anpassen einer Webanwendung an das neue Betriebssystem von Mozilla eigentlich ist. Ist die Webapplikation responsive konzipiert, besteht der Prozess nur im Schreiben einer Manifest-Datei. (more…)
Tags: Firefox OS, HTML5, Linz, marketplace, webapp
Posted in software, webdesign | No Comments »
Sunday, September 15th, 2013
This post is about how to pre-fill some fields when opening the Add new posts form (/wp-admin/post-new.php). It’s straight forward for some fields like title and post type but more difficult for other fields. Actually there is no central resource for this and meanwhile I’m still thinking where to include it on WordPress codex, I started to document it here. (more…)
Tags: Event Organiser, wordpress
Posted in software, webdesign | No Comments »
Sunday, June 30th, 2013
El siguiente material es de cuatro sesiones que dí dentro del Postgrado de Diseño Digital y Multimedia: Web e Internet 2.0 en IDEP de Barcelona.
(more…)
Tags: IDEP, processing.org, wordpress
Posted in education, webdesign | No Comments »
Monday, September 24th, 2012

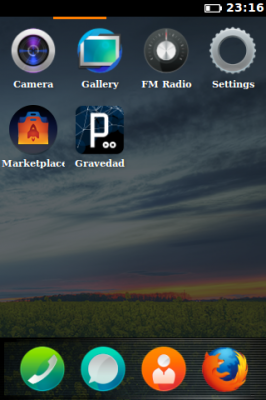
Screen capture of Firefox OS (Desktop build on Ubuntu) with installed Web app written in Processing
With Firefox OS getting closer to it’s release we will finally get our free mobile operating system (RIP Maemo). Based on a Linux kernel it boots into the runtime engine behind Firefox running webapps written in HTML, Javascript and other open web APIs. In short, it’s a mobile OS powered by Javascript. Magical!
Since processing.js ships with version 2 of Processing, our favorite creative coding tool now is one of the most powerful languages for creating HTML5 animations, interactive apps and games.
Here I will show the necessary steps for running apps written in Processing on Firefox OS. (more…)
Tags: B2G, Firefox OS, gaia, mobile, processing.js, processing.org
Posted in hacks, webdesign | No Comments »
Thursday, August 9th, 2012
Hace poco publicaron la versión 2 de Indexhibit. Esto es la traducción de los tutoriales originales en inglés de actualización y de actualización de temas y formatos de exhibición.
Ten en cuenta que en muchos casos es preferible comenzar con una nueva instalación de Indexhibit 2 antes de hacer una actualización de tu vieja instalación. En todo caso léete todo el tutorial antes de empezar con la actualización.
(more…)
Tags: cms, indexhibit, tutorial
Posted in education, webdesign | No Comments »