May 26th, 2013
 Linz Pflückt shows more than 2000 public fruit trees in the city of Linz. The basic data comes from the open data portal which was launched as part of the Open Commons Region Linz. The dataset contains information on species, genus, tree height, etc. which we extended with information such as maturity and fruit category.
Linz Pflückt shows more than 2000 public fruit trees in the city of Linz. The basic data comes from the open data portal which was launched as part of the Open Commons Region Linz. The dataset contains information on species, genus, tree height, etc. which we extended with information such as maturity and fruit category.
The fruits of the trees are freely available public domain, which may be picked and eaten by every person! Look at the trees and enjoy the taste of the fruits!
You as fruit fan are invited to evaluate the fruits, comment on the trees and to enrich them with photos. With your submissions, the project is gaining usability and usefulness.
Linz Pflückt is also available as app for Android devices. Owners of other phones can use the mobile version of the website.
The project was built using free software frameworks as OpenStreetMaps, leafletjs and WordPress.
Tags: app, commons, fruits, leafletjs, Linz, mapping, osm, trees, wordpress
Posted in artprojects, hacks, maps, software | 1 Comment »
May 11th, 2013
Übersetzung aus dem Spanischen der Ansprache von Rosa Toran, Präsidentin des Amical de Mauthausen (Spanien), die sie am 11. Mai 2013 auf der Gedenkfeier des Gedenkdienstkomitees Gusen hielt.
Im Namen des Amical de Mauthausen und aller Arbeitslager Spaniens, im Namen aller Opfer des Nazismus in Spanien, wiederholen wir ein weiteres Jahr unseren Dank die Ehre zu haben, unsere Worte mit euch allen zu teilen. Worte die ich der Jugend überlasse weil sie, besser als niemand, unseren Willen verkörpert, der Botschaft zur internationalen Solidarität zwischen den Völkern und zwischen den Generationen einen Sinn zu geben. Sie sind Jugendliche die bis hierher gereist sind mit dem Engagement, die Lektionen die sie auf diesem Weg voller Gefühle und Reflexionen gelernt haben, weiterzugeben. Read the rest of this entry »
Tags: Übersetzung, Memorial KZ Gusen, traducción
Posted in education | No Comments »
November 12th, 2012

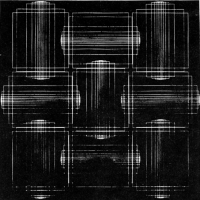
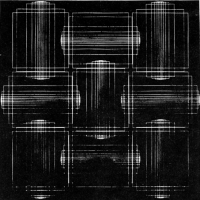
“Variations on 9 squares” by Roger Vilder
My first attemp to recode historic computer art is based on a work from Roger Vilder. He is one of the first artists who worked with computer graphics. “Graphics and Computer Art” magazine published some prints of his “Variation on 9 Squares” in June 1976 (Vol. 1, No. 2).
The idea comes from The ReCode Project, a community-driven effort to preserve computer art by translating it into Processing and publishing it on Github. Started by Matthew Elper and Kyle McDonald, it aims to make computer art available to contemporary artists to learn from, share, and build on. Read the rest of this entry »
Tags: art, graphics, processing.org, recode, roger vilder
Posted in artprojects | No Comments »
September 24th, 2012

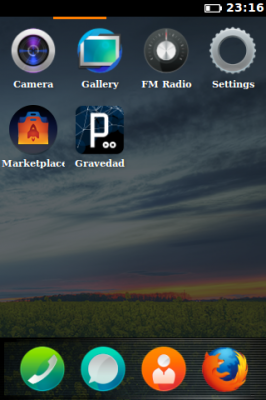
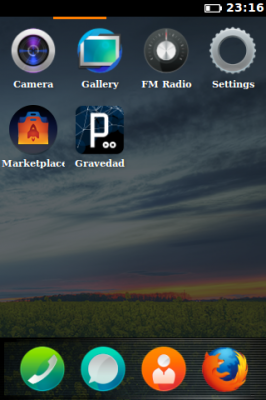
Screen capture of Firefox OS (Desktop build on Ubuntu) with installed Web app written in Processing
With Firefox OS getting closer to it’s release we will finally get our free mobile operating system (RIP Maemo). Based on a Linux kernel it boots into the runtime engine behind Firefox running webapps written in HTML, Javascript and other open web APIs. In short, it’s a mobile OS powered by Javascript. Magical!
Since processing.js ships with version 2 of Processing, our favorite creative coding tool now is one of the most powerful languages for creating HTML5 animations, interactive apps and games.
Here I will show the necessary steps for running apps written in Processing on Firefox OS. Read the rest of this entry »
Tags: B2G, Firefox OS, gaia, mobile, processing.js, processing.org
Posted in hacks, webdesign | No Comments »
August 10th, 2012
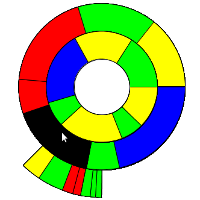
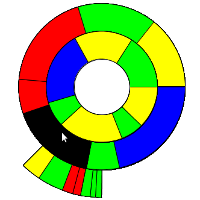
 I was always a big fan of Ring Charts, also known as Multi-level Pie Charts or Radial Treemap, specially the Baobap disk allocation program for Linux, developed by Igalia. Now I want to start to use them for other kind of visualizations as an alternative to treemaps. I didn’t find any implementation in Javascript so I started to develop one on my own using Processing and it’s Processing.js exporter. The design of the classes was inspired by this Java Ring Chart implementation.
I was always a big fan of Ring Charts, also known as Multi-level Pie Charts or Radial Treemap, specially the Baobap disk allocation program for Linux, developed by Igalia. Now I want to start to use them for other kind of visualizations as an alternative to treemaps. I didn’t find any implementation in Javascript so I started to develop one on my own using Processing and it’s Processing.js exporter. The design of the classes was inspired by this Java Ring Chart implementation.
Some characteristics of this class: It’s size and the thickness of the rings adapt dynamically to the container. The rings can start and end at any angle. The segments of each ring are divided proportionally based on the segments value and drawn to the proper arc length based on the start and end angle.
You can download the sources at OpenProcessing, what follows is a description of the classes ArcSegment, Ring and RingChart.
Read the rest of this entry »
Tags: infovis, javascript, Multi-level Pie Chart, processing.js, processing.org, radial treemap, ring chart, rings chart
Posted in software | No Comments »
August 9th, 2012
Hace poco publicaron la versión 2 de Indexhibit. Esto es la traducción de los tutoriales originales en inglés de actualización y de actualización de temas y formatos de exhibición.
Ten en cuenta que en muchos casos es preferible comenzar con una nueva instalación de Indexhibit 2 antes de hacer una actualización de tu vieja instalación. En todo caso léete todo el tutorial antes de empezar con la actualización.
Read the rest of this entry »
Tags: cms, indexhibit, tutorial
Posted in education, webdesign | No Comments »
April 16th, 2012
 Bajo este título desarrollamos para el Museu de la Ciència i de la Tècnica de Catalunys un proyecto online sobre ciudad y sostenibilidad. En la web labonavida.cat encontrarás mucha información acerca de ámbitos temáticos como Energía, Consumo, Agua y Mobilidad.
Bajo este título desarrollamos para el Museu de la Ciència i de la Tècnica de Catalunys un proyecto online sobre ciudad y sostenibilidad. En la web labonavida.cat encontrarás mucha información acerca de ámbitos temáticos como Energía, Consumo, Agua y Mobilidad.
El nuclea del proyecto son cuatro juegos online conectados por un metajuego. Hoy lanzamos el primer juego, Shine-City, donde tienes que crear la red energética para alimentar una ciudad con suficiente energía. Cada semana sumamos un juego, el próximo lunes Fast-food, después Recicletris y cerramos con Sokollapso.
¡A jugar!
Tags: ciudad, HTML5, javascript, juego, labonavida, sostenibilidad
Posted in education, software | No Comments »
April 16th, 2012
 Bajo este nombre críptico habrá un taller en el Festival Internacional de la Imagen en Manizales/Colombia. El taller tiene como objetico familiarizar a los participantes en la programación JavaScript/HTML5 utilizando los ejemplos “De Gaia al microcosmos” como base práctica. La primera parte del taller será una introducción práctica al elemento Canvas de HTML5 y a las capacidades y particularidades de Processing para la programación web. En la segunda parte se formaran grupos de los cuales cada uno analizará uno de los 7 ejemplos de GAIA o uno de sus componentes comunes.
Bajo este nombre críptico habrá un taller en el Festival Internacional de la Imagen en Manizales/Colombia. El taller tiene como objetico familiarizar a los participantes en la programación JavaScript/HTML5 utilizando los ejemplos “De Gaia al microcosmos” como base práctica. La primera parte del taller será una introducción práctica al elemento Canvas de HTML5 y a las capacidades y particularidades de Processing para la programación web. En la segunda parte se formaran grupos de los cuales cada uno analizará uno de los 7 ejemplos de GAIA o uno de sus componentes comunes.
El proyecto “De Gaia al microcosmos” busca transformar, actualizar y localizar culturalmente materiales educativos desarrollados por Lynn Margulis mostrando interrelaciones biológicas y geológicas que ocurren desde el universo molecular al universo cósmico. Ha sido iniciado en el 2005 por Lynn Margulis, Santiago Ortiz y Luis Rico.
Como siempre podrás encontrar los apuntes del taller en mi wiki educativo.
Tags: gaia, HTML5, javascript, Lynn Margulis, processing.js, processing.org
Posted in artprojects, education, software | No Comments »
 Linz Pflückt shows more than 2000 public fruit trees in the city of Linz. The basic data comes from the open data portal which was launched as part of the Open Commons Region Linz. The dataset contains information on species, genus, tree height, etc. which we extended with information such as maturity and fruit category.
Linz Pflückt shows more than 2000 public fruit trees in the city of Linz. The basic data comes from the open data portal which was launched as part of the Open Commons Region Linz. The dataset contains information on species, genus, tree height, etc. which we extended with information such as maturity and fruit category.