Introducción a Processing en 4 sesiones
Sunday, June 30th, 2013El siguiente material es de cuatro sesiones que dí dentro del Postgrado de Diseño Digital y Multimedia: Web e Internet 2.0 en IDEP de Barcelona.
El siguiente material es de cuatro sesiones que dí dentro del Postgrado de Diseño Digital y Multimedia: Web e Internet 2.0 en IDEP de Barcelona.
My first attemp to recode historic computer art is based on a work from Roger Vilder. He is one of the first artists who worked with computer graphics. “Graphics and Computer Art” magazine published some prints of his “Variation on 9 Squares” in June 1976 (Vol. 1, No. 2).
The idea comes from The ReCode Project, a community-driven effort to preserve computer art by translating it into Processing and publishing it on Github. Started by Matthew Elper and Kyle McDonald, it aims to make computer art available to contemporary artists to learn from, share, and build on. (more…)
With Firefox OS getting closer to it’s release we will finally get our free mobile operating system (RIP Maemo). Based on a Linux kernel it boots into the runtime engine behind Firefox running webapps written in HTML, Javascript and other open web APIs. In short, it’s a mobile OS powered by Javascript. Magical!
Since processing.js ships with version 2 of Processing, our favorite creative coding tool now is one of the most powerful languages for creating HTML5 animations, interactive apps and games.
Here I will show the necessary steps for running apps written in Processing on Firefox OS. (more…)
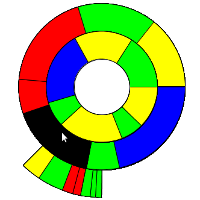
 I was always a big fan of Ring Charts, also known as Multi-level Pie Charts or Radial Treemap, specially the Baobap disk allocation program for Linux, developed by Igalia. Now I want to start to use them for other kind of visualizations as an alternative to treemaps. I didn’t find any implementation in Javascript so I started to develop one on my own using Processing and it’s Processing.js exporter. The design of the classes was inspired by this Java Ring Chart implementation.
I was always a big fan of Ring Charts, also known as Multi-level Pie Charts or Radial Treemap, specially the Baobap disk allocation program for Linux, developed by Igalia. Now I want to start to use them for other kind of visualizations as an alternative to treemaps. I didn’t find any implementation in Javascript so I started to develop one on my own using Processing and it’s Processing.js exporter. The design of the classes was inspired by this Java Ring Chart implementation.
Some characteristics of this class: It’s size and the thickness of the rings adapt dynamically to the container. The rings can start and end at any angle. The segments of each ring are divided proportionally based on the segments value and drawn to the proper arc length based on the start and end angle.
You can download the sources at OpenProcessing, what follows is a description of the classes ArcSegment, Ring and RingChart.
 Bajo este nombre críptico habrá un taller en el Festival Internacional de la Imagen en Manizales/Colombia. El taller tiene como objetico familiarizar a los participantes en la programación JavaScript/HTML5 utilizando los ejemplos “De Gaia al microcosmos” como base práctica. La primera parte del taller será una introducción práctica al elemento Canvas de HTML5 y a las capacidades y particularidades de Processing para la programación web. En la segunda parte se formaran grupos de los cuales cada uno analizará uno de los 7 ejemplos de GAIA o uno de sus componentes comunes.
Bajo este nombre críptico habrá un taller en el Festival Internacional de la Imagen en Manizales/Colombia. El taller tiene como objetico familiarizar a los participantes en la programación JavaScript/HTML5 utilizando los ejemplos “De Gaia al microcosmos” como base práctica. La primera parte del taller será una introducción práctica al elemento Canvas de HTML5 y a las capacidades y particularidades de Processing para la programación web. En la segunda parte se formaran grupos de los cuales cada uno analizará uno de los 7 ejemplos de GAIA o uno de sus componentes comunes.
El proyecto “De Gaia al microcosmos” busca transformar, actualizar y localizar culturalmente materiales educativos desarrollados por Lynn Margulis mostrando interrelaciones biológicas y geológicas que ocurren desde el universo molecular al universo cósmico. Ha sido iniciado en el 2005 por Lynn Margulis, Santiago Ortiz y Luis Rico.
Como siempre podrás encontrar los apuntes del taller en mi wiki educativo.
Recently I converted some Processing sketches to Processing.js using Processing 2.0a4 Pre-Release with integrated Javascript mode. In resume it’s quite straight forward, they did a great job. But I had some troubles with code that works fine in Processing but not when exported to Javascript.
Sometimes it’s quite hard to detect errors yet the applet gets exported without error messages and shows up in the browser as an empty canvas. It’s recommended to use Firebug and Chrome javascript console Javascript console in parrallel as sometimes one gives a better description than the other. But sometimes none of them shows an error so it’s quite impossible to debug the sketches. (more…)
jabberlib is a Processing library that encapsulates the SMACK API, an “Open Source XMPP (Jabber) client library for instant messaging and presence”. I startet development as part of the Time Inventors’ Kabinet (TIK). TIK is an art project interested into ecology and media art, a collaborative experiment with time. jabberlib is based on SMACK as our TAK server relies on the XMPP pubsub service.
The current version 0.2 is really basic and more like a proof of concept for using SMACK as XMPP client with Processing. Documentation, examples and download from here.
Art Numerica junto con el Centro Cultural de España organizan estos días un taller de Visualización de Datos. El taller busca introducir a los paricipantes en las estrategias de visualizaciones dinámicas, mezclando investigación, manejo de datos, comunicación y programación. Se dará especial énfasis a proyectos que indaguen en temáticas relacionadas con datos públicos, cultura libre, sistemas de información alimentados colectivamente, captura de datos de fuentes públicas, etc.
Aquí esta el wiki con los recursos del taller y aquí el blog que ha creado Jacob para que nos comuniquemos los avances en cada proyecto.