Archive for the ‘software’ Category
Wednesday, April 2nd, 2014
Die letzten Monate forschte ich zum Thema barrierefreier Karten, Ende Februar reichte ich meine Bachelorarbeit mit dem Titel “Barrierefreier Zugang zu offenen Geodaten unter besonderer Berücksichtigung sehbeeinträchtigter Personen” ein. Hier das Abstract:
Diese Bachelorarbeit untersucht den Zugang zu freien Geodaten für sehbeeinträchtigte Personen. Ausgangspunkt ist die Analyse relevanter Literatur und existierender Projekte zu Barrierefreiheit und digitalen Karten. Darauf aufbauend wurden für eine eingeschränkte Zielgruppe Anforderungen an ein barrierefreies Kartendesign erstellt. Anhand eines Prototypen werden die Möglichkeiten von Zielgruppenprofilen, personalisierbaren Parametern und der textuellen Repräsentation von Geodaten aufgezeigt. Die Umsetzung erfolgte anhand einer Vektorkarte unter Verwendung von Daten aus OpenStreetMap.
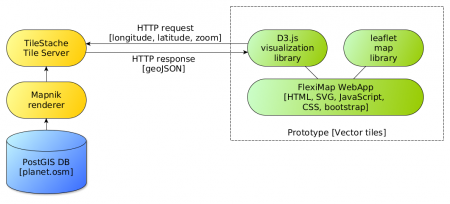
Als Teil der Arbeit entwickelte ich einen Prototypen auf Basis der Vektordaten von Openstreetmap. Anstatt der heute im Web üblichen Rasterkarten rendere ich die Daten direkt im Browser, die einzelen Features wie Strassen, Gebäude und Beschriftungen können so von den BenutzerInnen an ihre Bedürfnisse angepasst werden. Eine Kurzbeschreibung der Software findet ihr hier. (more…)
Tags: accessibility, barrierefreiheit, karten, mapping, sehbehinderung, vector map, vektorkarte, visual impairment
Posted in education, software | No Comments »
Friday, March 14th, 2014
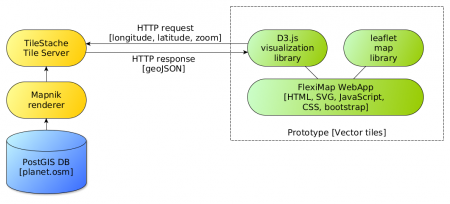
As part of my Bachelor Thesis I investigated accessibility for digital maps from the angle of visual impairment. Taking advantage of characteristics of vector maps, one of the results is a highly customizable map.
 Instead of using pre (server) rendered raster images, the browser itself takes care of rendering vector data which represents the features in the tile. For example roads are sent as LineStrings, buildings, land and water as Polygons and POIs as Points. Javascript based on vector-osm converts them to SVG, the browser takes care of the rendering. Vector tiles are coming from Mapnik Vector Tiles in GeoJSON format using OpenStreetMap as data provider.
Instead of using pre (server) rendered raster images, the browser itself takes care of rendering vector data which represents the features in the tile. For example roads are sent as LineStrings, buildings, land and water as Polygons and POIs as Points. Javascript based on vector-osm converts them to SVG, the browser takes care of the rendering. Vector tiles are coming from Mapnik Vector Tiles in GeoJSON format using OpenStreetMap as data provider.
(more…)
Tags: accessibility, color blind, mapping, osm, SVG, vector map, visual impairment
Posted in software | No Comments »
Friday, February 28th, 2014
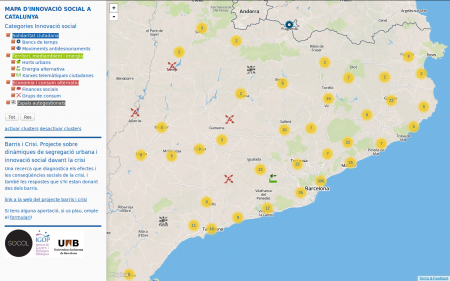
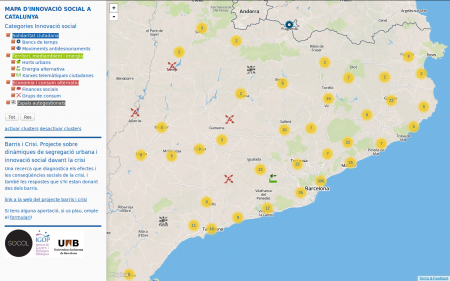
Barris i Crisi means neighbourhoods and crisis in Catalan and is an university project which tries to answer two main aims: Analyse the impact of the crisis on social and spatial inequalities in Catalonian municipalities and their effects on the most disadvantaged neighbourhoods. And secondly, identify responses to this situation by the own neighbourhoods and understand the elements which contribute to the resilience of the communities to the crisis.

(more…)
Tags: Barris i Crisi, barrisicrisi, crisis, crowdsourcing, geojson, IGOP, leafletjs, mapbox, mapping, UAB
Posted in maps, software, webdesign | No Comments »
Sunday, October 27th, 2013
 Nachdem mir Mozilla freundlicherweise ein Geekphone zugeschickt hat kann ich nun meinem Versprechen nachkommen, Linz Pflückt auf Firefox OS zu portieren. Daher gibts jetzt unser Projekt zur Darstellung aller Obstbäume der Stadt Linz im Mozilla Marketplace von wo es auf Handys mit Firefox OS – aber auch lokal am Desktop als Webapp (ab Firefox 16) – installiert werden kann.
Nachdem mir Mozilla freundlicherweise ein Geekphone zugeschickt hat kann ich nun meinem Versprechen nachkommen, Linz Pflückt auf Firefox OS zu portieren. Daher gibts jetzt unser Projekt zur Darstellung aller Obstbäume der Stadt Linz im Mozilla Marketplace von wo es auf Handys mit Firefox OS – aber auch lokal am Desktop als Webapp (ab Firefox 16) – installiert werden kann.
Portieren hört sich nach viel mehr Arbeit an als das Anpassen einer Webanwendung an das neue Betriebssystem von Mozilla eigentlich ist. Ist die Webapplikation responsive konzipiert, besteht der Prozess nur im Schreiben einer Manifest-Datei. (more…)
Tags: Firefox OS, HTML5, Linz, marketplace, webapp
Posted in software, webdesign | No Comments »
Sunday, September 15th, 2013
This post is about how to pre-fill some fields when opening the Add new posts form (/wp-admin/post-new.php). It’s straight forward for some fields like title and post type but more difficult for other fields. Actually there is no central resource for this and meanwhile I’m still thinking where to include it on WordPress codex, I started to document it here. (more…)
Tags: Event Organiser, wordpress
Posted in software, webdesign | No Comments »
Sunday, May 26th, 2013
 Linz Pflückt shows more than 2000 public fruit trees in the city of Linz. The basic data comes from the open data portal which was launched as part of the Open Commons Region Linz. The dataset contains information on species, genus, tree height, etc. which we extended with information such as maturity and fruit category.
Linz Pflückt shows more than 2000 public fruit trees in the city of Linz. The basic data comes from the open data portal which was launched as part of the Open Commons Region Linz. The dataset contains information on species, genus, tree height, etc. which we extended with information such as maturity and fruit category.
The fruits of the trees are freely available public domain, which may be picked and eaten by every person! Look at the trees and enjoy the taste of the fruits!
You as fruit fan are invited to evaluate the fruits, comment on the trees and to enrich them with photos. With your submissions, the project is gaining usability and usefulness.
Linz Pflückt is also available as app for Android devices. Owners of other phones can use the mobile version of the website.
The project was built using free software frameworks as OpenStreetMaps, leafletjs and WordPress.
Tags: app, commons, fruits, leafletjs, Linz, mapping, osm, trees, wordpress
Posted in artprojects, hacks, maps, software | 1 Comment »
Friday, August 10th, 2012
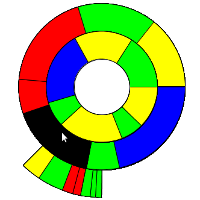
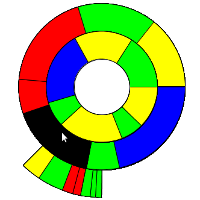
 I was always a big fan of Ring Charts, also known as Multi-level Pie Charts or Radial Treemap, specially the Baobap disk allocation program for Linux, developed by Igalia. Now I want to start to use them for other kind of visualizations as an alternative to treemaps. I didn’t find any implementation in Javascript so I started to develop one on my own using Processing and it’s Processing.js exporter. The design of the classes was inspired by this Java Ring Chart implementation.
I was always a big fan of Ring Charts, also known as Multi-level Pie Charts or Radial Treemap, specially the Baobap disk allocation program for Linux, developed by Igalia. Now I want to start to use them for other kind of visualizations as an alternative to treemaps. I didn’t find any implementation in Javascript so I started to develop one on my own using Processing and it’s Processing.js exporter. The design of the classes was inspired by this Java Ring Chart implementation.
Some characteristics of this class: It’s size and the thickness of the rings adapt dynamically to the container. The rings can start and end at any angle. The segments of each ring are divided proportionally based on the segments value and drawn to the proper arc length based on the start and end angle.
You can download the sources at OpenProcessing, what follows is a description of the classes ArcSegment, Ring and RingChart.
(more…)
Tags: infovis, javascript, Multi-level Pie Chart, processing.js, processing.org, radial treemap, ring chart, rings chart
Posted in software | No Comments »
Monday, April 16th, 2012
 Bajo este título desarrollamos para el Museu de la Ciència i de la Tècnica de Catalunys un proyecto online sobre ciudad y sostenibilidad. En la web labonavida.cat encontrarás mucha información acerca de ámbitos temáticos como Energía, Consumo, Agua y Mobilidad.
Bajo este título desarrollamos para el Museu de la Ciència i de la Tècnica de Catalunys un proyecto online sobre ciudad y sostenibilidad. En la web labonavida.cat encontrarás mucha información acerca de ámbitos temáticos como Energía, Consumo, Agua y Mobilidad.
El nuclea del proyecto son cuatro juegos online conectados por un metajuego. Hoy lanzamos el primer juego, Shine-City, donde tienes que crear la red energética para alimentar una ciudad con suficiente energía. Cada semana sumamos un juego, el próximo lunes Fast-food, después Recicletris y cerramos con Sokollapso.
¡A jugar!
Tags: ciudad, HTML5, javascript, juego, labonavida, sostenibilidad
Posted in education, software | No Comments »