March 30th, 2015
 The last months we (with Sergi Lario) had some fun implementing a GUI to control a media server done by playmodes. We used web technologies and had the need to stream the content of the media server to our app. This article gave us the inspiration about how to easily stream video from ffmpeg to HTML5 canvas.
The last months we (with Sergi Lario) had some fun implementing a GUI to control a media server done by playmodes. We used web technologies and had the need to stream the content of the media server to our app. This article gave us the inspiration about how to easily stream video from ffmpeg to HTML5 canvas.
In resume, data gets streamed from ffmpeg through web sockets and is received frame by frame as Motion JPEG. Then we encoded the images as Base64, sent them over web sockets to the frontend and draw them to HTML. Read the rest of this entry »
Tags: canvas, ffmpeg, HTML5, javascript, nodejs, socket.io, stream, video
Posted in hacks, software | 3 Comments »
June 12th, 2014
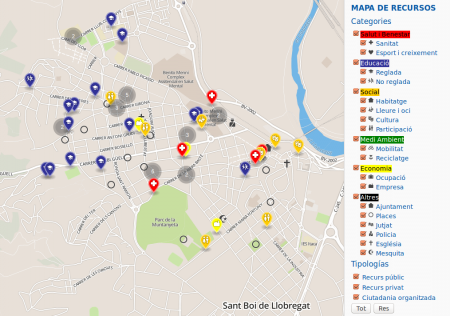
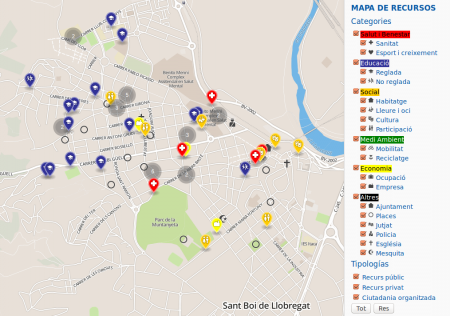
Utilizando los scripts desarrollados para Barris i Crisi, monté un mapa de recursos para la Fundación Marianao en Sant Boi de Llobregat. El mapa muestra los recursos del barrio clasificado por diferentes categorías como educación, social o salud y bienestar.

Esta basado en Leaflet utilizando Mapbox como proveedor del mapa. El filtro de categorías esta escrito en Javascript y alimentado directamente desde una hoja cálculo de Google Drive. Los iconos están son del fantastico Maki icon set y renderizado utilizando el plugin de Leaflet MakiMarkers.
Aquí puedes probar el mapa.
Tags: leafletjs, mapbox, mapping, Marianao
Posted in maps, software, webdesign | No Comments »
April 2nd, 2014
Die letzten Monate forschte ich zum Thema barrierefreier Karten, Ende Februar reichte ich meine Bachelorarbeit mit dem Titel “Barrierefreier Zugang zu offenen Geodaten unter besonderer Berücksichtigung sehbeeinträchtigter Personen” ein. Hier das Abstract:
Diese Bachelorarbeit untersucht den Zugang zu freien Geodaten für sehbeeinträchtigte Personen. Ausgangspunkt ist die Analyse relevanter Literatur und existierender Projekte zu Barrierefreiheit und digitalen Karten. Darauf aufbauend wurden für eine eingeschränkte Zielgruppe Anforderungen an ein barrierefreies Kartendesign erstellt. Anhand eines Prototypen werden die Möglichkeiten von Zielgruppenprofilen, personalisierbaren Parametern und der textuellen Repräsentation von Geodaten aufgezeigt. Die Umsetzung erfolgte anhand einer Vektorkarte unter Verwendung von Daten aus OpenStreetMap.
Als Teil der Arbeit entwickelte ich einen Prototypen auf Basis der Vektordaten von Openstreetmap. Anstatt der heute im Web üblichen Rasterkarten rendere ich die Daten direkt im Browser, die einzelen Features wie Strassen, Gebäude und Beschriftungen können so von den BenutzerInnen an ihre Bedürfnisse angepasst werden. Eine Kurzbeschreibung der Software findet ihr hier. Read the rest of this entry »
Tags: accessibility, barrierefreiheit, karten, mapping, sehbehinderung, vector map, vektorkarte, visual impairment
Posted in education, software | No Comments »
March 14th, 2014
As part of my Bachelor Thesis I investigated accessibility for digital maps from the angle of visual impairment. Taking advantage of characteristics of vector maps, one of the results is a highly customizable map.
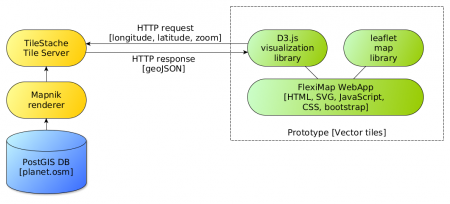
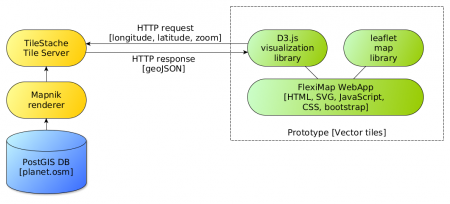
 Instead of using pre (server) rendered raster images, the browser itself takes care of rendering vector data which represents the features in the tile. For example roads are sent as LineStrings, buildings, land and water as Polygons and POIs as Points. Javascript based on vector-osm converts them to SVG, the browser takes care of the rendering. Vector tiles are coming from Mapnik Vector Tiles in GeoJSON format using OpenStreetMap as data provider.
Instead of using pre (server) rendered raster images, the browser itself takes care of rendering vector data which represents the features in the tile. For example roads are sent as LineStrings, buildings, land and water as Polygons and POIs as Points. Javascript based on vector-osm converts them to SVG, the browser takes care of the rendering. Vector tiles are coming from Mapnik Vector Tiles in GeoJSON format using OpenStreetMap as data provider.
Read the rest of this entry »
Tags: accessibility, color blind, mapping, osm, SVG, vector map, visual impairment
Posted in software | No Comments »
February 28th, 2014
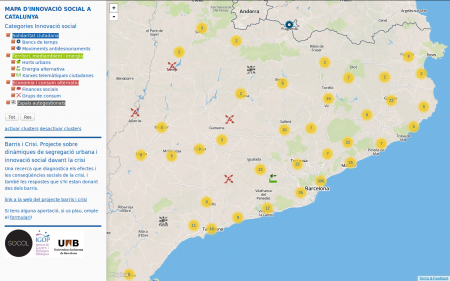
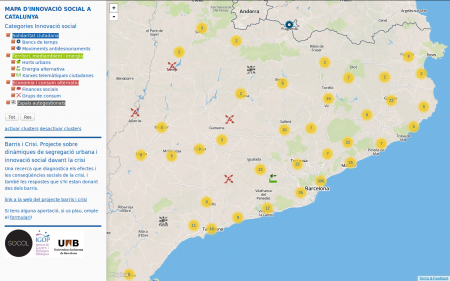
Barris i Crisi means neighbourhoods and crisis in Catalan and is an university project which tries to answer two main aims: Analyse the impact of the crisis on social and spatial inequalities in Catalonian municipalities and their effects on the most disadvantaged neighbourhoods. And secondly, identify responses to this situation by the own neighbourhoods and understand the elements which contribute to the resilience of the communities to the crisis.

Read the rest of this entry »
Tags: Barris i Crisi, barrisicrisi, crisis, crowdsourcing, geojson, IGOP, leafletjs, mapbox, mapping, UAB
Posted in maps, software, webdesign | No Comments »
October 27th, 2013
 Nachdem mir Mozilla freundlicherweise ein Geekphone zugeschickt hat kann ich nun meinem Versprechen nachkommen, Linz Pflückt auf Firefox OS zu portieren. Daher gibts jetzt unser Projekt zur Darstellung aller Obstbäume der Stadt Linz im Mozilla Marketplace von wo es auf Handys mit Firefox OS – aber auch lokal am Desktop als Webapp (ab Firefox 16) – installiert werden kann.
Nachdem mir Mozilla freundlicherweise ein Geekphone zugeschickt hat kann ich nun meinem Versprechen nachkommen, Linz Pflückt auf Firefox OS zu portieren. Daher gibts jetzt unser Projekt zur Darstellung aller Obstbäume der Stadt Linz im Mozilla Marketplace von wo es auf Handys mit Firefox OS – aber auch lokal am Desktop als Webapp (ab Firefox 16) – installiert werden kann.
Portieren hört sich nach viel mehr Arbeit an als das Anpassen einer Webanwendung an das neue Betriebssystem von Mozilla eigentlich ist. Ist die Webapplikation responsive konzipiert, besteht der Prozess nur im Schreiben einer Manifest-Datei. Read the rest of this entry »
Tags: Firefox OS, HTML5, Linz, marketplace, webapp
Posted in software, webdesign | No Comments »
September 15th, 2013
This post is about how to pre-fill some fields when opening the Add new posts form (/wp-admin/post-new.php). It’s straight forward for some fields like title and post type but more difficult for other fields. Actually there is no central resource for this and meanwhile I’m still thinking where to include it on WordPress codex, I started to document it here. Read the rest of this entry »
Tags: Event Organiser, wordpress
Posted in software, webdesign | No Comments »
June 30th, 2013
El siguiente material es de cuatro sesiones que dí dentro del Postgrado de Diseño Digital y Multimedia: Web e Internet 2.0 en IDEP de Barcelona.
Read the rest of this entry »
Tags: IDEP, processing.org, wordpress
Posted in education, webdesign | No Comments »
 The last months we (with Sergi Lario) had some fun implementing a GUI to control a media server done by playmodes. We used web technologies and had the need to stream the content of the media server to our app. This article gave us the inspiration about how to easily stream video from ffmpeg to HTML5 canvas.
The last months we (with Sergi Lario) had some fun implementing a GUI to control a media server done by playmodes. We used web technologies and had the need to stream the content of the media server to our app. This article gave us the inspiration about how to easily stream video from ffmpeg to HTML5 canvas.